ブログやサイトを作ったら、【お問い合わせ】の設置は必須。
サイトの信頼性や、仕事の依頼につながります。
今回はすぐにできる【Contact form7】というWordPressのプラグインを使った方法について解説します。
これを使えば、HTMLやCSSの知識がない人でも簡単に【お問い合わせ】設置することができます。
こんな方におすすめ
- サイトに【お問い合わせ】を設置したい
- すぐできる【Contact Form7】の使い方を知りたい
本記事のリンクには広告がふくまれています。
Contact Form7の設定手順
まずはプラグインをインストールします。
ワードプレスの設定画面からやります。

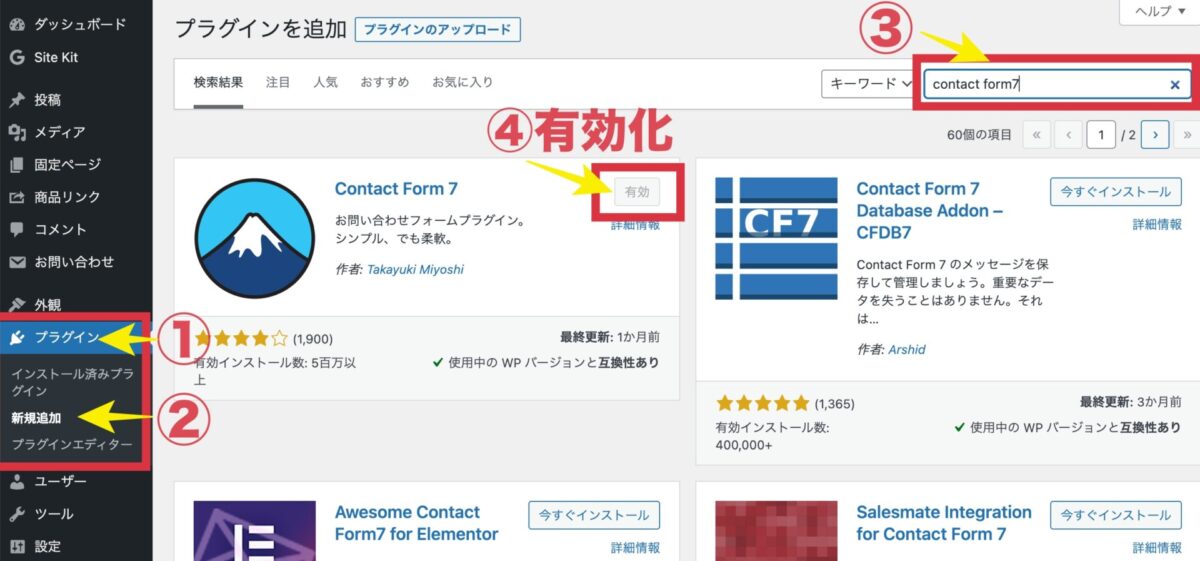
- 【プラグイン】
- 【新規追加】
- キーワード欄に「Contact form7」と入力
- Contact Form7を【インストール】してから【有効化】をクリック
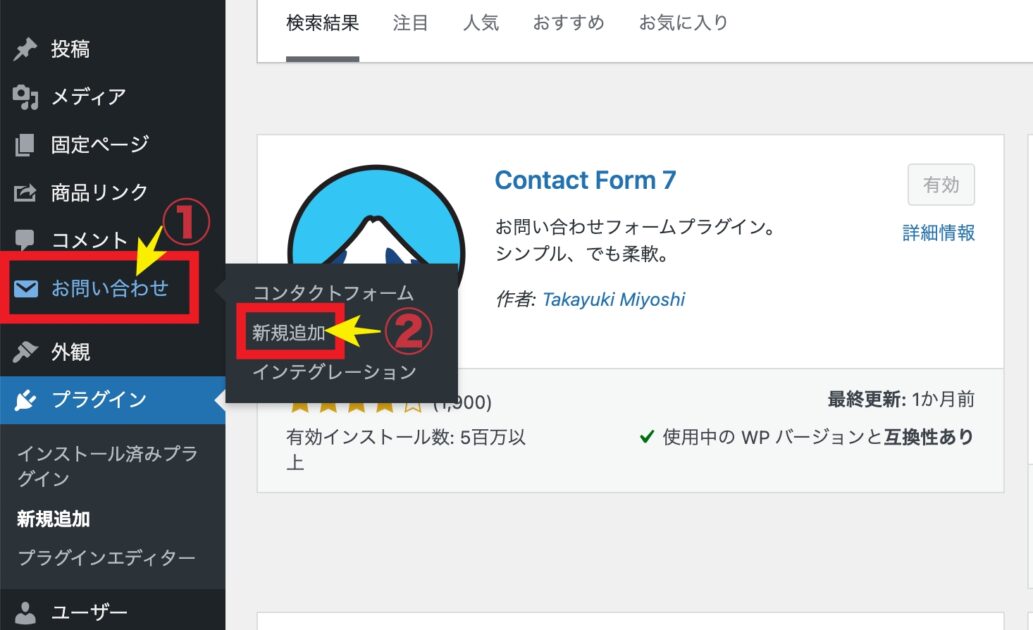
無事にインストールが完了すると、ワードプレスの管理画面に【お問い合わせ】という項目が増えます。

①【お問い合わせ】
②【新規追加】へと進みます

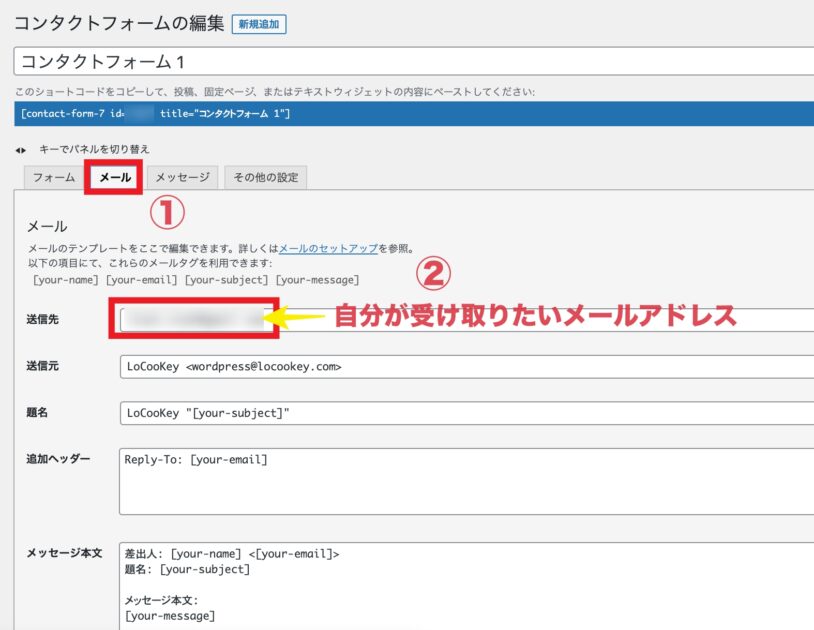
①メールのタブをクリック
②【送信先】に自分が受け取りたいメールアドレスを記入
③一番下までスクロールして【保存】をクリック

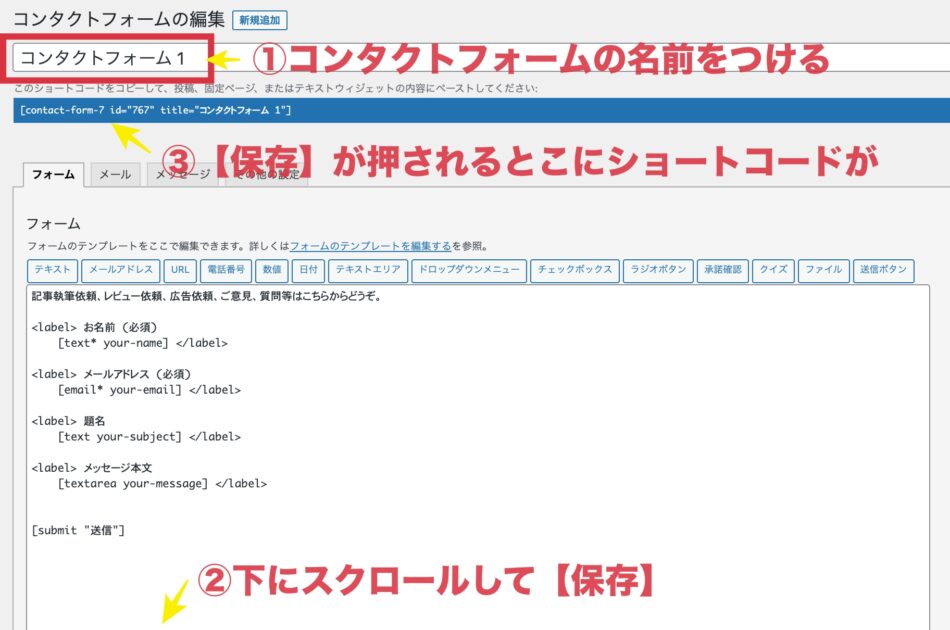
①コンタクトフォームの名前をつける(何でもOK)
②下までスクロールして【保存】をクリック
③【保存】を押すと、ショートコードが現れます。
ちなみにここまでの作業が終わると、【WordPress管理画面】の【コンタクトフォーム】で今作ってきたものを見ることができます。

基本的にはこれだけでコンタクトフォームの完成です。
最後にこのショートコードを固定ページに貼り付けます。

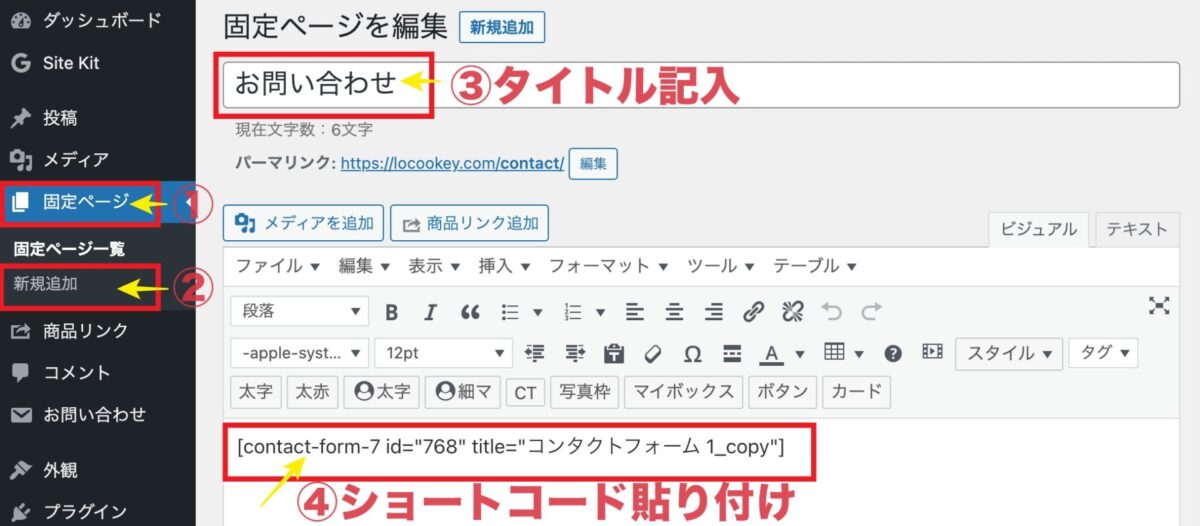
①【WordPressの管理画面】→【固定ページ】
②【新規追加】をクリック
③タイトルを記入
④本文に先ほどのショートコードを貼り付け
これで、あとは自分のサイトの【お問い合わせ】を置きたい場所に設置するだけです。
一応、自分で【お問い合わせ】からちゃんとメールが行くかのチェックをしましょう。
今回は以上です。簡単なのでサクッと設置しちゃいましょう!